Bugün sizlere kendinize ait özel font oluşturmayı göstereceğim. Bu yazının normal fontlardan farkı font-awesome tarzı icon fontları oluşturabiliyor oluşumuz. Kısacası kendimize ait icon fontlar oluşturup bu fontların sitemizde nasıl kullanılacağını göstereceğim.
Bunun için ilk adım
http://app.fontastic.me/
adresini ziyaret edip üyelik işlemini gerçekleştiriyoruz. Sonrasında üye bilgilerimiz ile sisteme giriş yapıyoruz. Karşımıza aşağıdaki gibi bir görüntü geliyor.
Görüldüğü gibi karşımıza font oluşturmak için ekranımız geldi. Ben daha önceden örnek font oluşturduğumdan CYFont adında bir alan mevcut bu alan sizde olmayacaktır. Şimdi isterseniz kısa bir bilgi verelim. CYFont alanı dışında Octicon gibi bir çok panel ve bu paneller içinde de özel iconlar var. Siz bu iconlardan kullanmak istediklerinizi üzerine tıklayarak seçebiliyorsunuz ve üst menülerde bulunan Publish butonu ile seçimlerinizin kullanılabilir font halini indirebilirsiniz.
Ama bizim yapacağımız işlem biraz daha farklı. Biz kendi resimlerimizden kendimize özel font yapacağız. Bunun için öncelikle yeni bir font alanı oluşturuyoruz. Bunun için New Font butonuna tıklıyoruz
Hemen sonrasında Untitled font 2 adında bir alan oluşuyor.
Öncelikle isterseniz yukarıda ki resimde işaretli olan Modify Font butonuna tıklayarak alanı yeniden isimlendirelim.
ekranda görüldüğü gibi isimlendirip Save butonuna tıklayıp güncelleme işlemini gerçekleştiriyoruz. Ben buraya örnek olması açısından FontOlusturma2 dedim siz isterseniz kendinize özel isimlerde bırakabilirsiniz.
Şimdi bir sonraki adım olan resimden icon yapma işlemine geçelim. Ama bunun öncesinde resimlerimizi Svg formatına çevirmemiz gerekiyor. Kısa bir aramayla bir çok site bulabilirsiniz.
Örnek olarak google arama motoruna image to svg dediğimiz zaman karşımıza gelen ilk sırada ki
http://image.online-convert.com/convert-to-svg
adresine tıklıyoruz ve karşımıza gelen alanda aşağıda ki gibi işlemlerimizi yapıyoruz. Ben örnek olsun diye 3 adet resim seçtim. Siz kullanmak istediğiniz bir resim seçebilirsiniz.
Yanlız unutmadan 3 resmi aynı anda seçmeyin. aksi halde convert işleminde tek bir dosya olur. Bu nedenle dönüştürmek istediğiniz resimleri teker teker seçip aşağıdaki butona tıklayın. Tabi aşağıdaki resmi incelerseniz bir sürü ayar mevcut siz kendinize göre ayarlayabilirsiniz. Ben örnek olması açısından ayarlara dokunmuyorum.
Evet yukarıdaki butona tıkladığımızda bize bir adet .svg uzantılı dosya indirecektir. Biz kaç adet dönüşüm yapacaksak o kadar dosyamız elimizde olacaktır.Hemen dönüşümlerimizi yapalım ve ardından asıl işlemi yapacak olan font sitemize tekrar dönelim.
Şimdi font sitemizde öncelikle sayfanın en üstünde bulun Add More Icons linkine tıklıyoruz.
Sonrasında ise Import Icon butonuna tıklıyoruz.
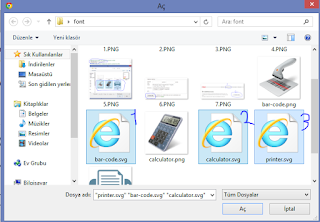
Yukarıda ki adımları uyguladığınızda karşınıza aşağıdaki gibi ekranlar gelecektir.
Ekran bir
Ekran 2
Gördüğünüz gibi .svg uzantılı dosyalarımız seçip Aç dediğimiz anda yükleme ekranı karşımıza geldi. Burada bize 2 ikonun yüklendiği fakat 1 ikonun ise geçersiz yükleme olduğunu söylemektedir. Neyse bizim için 2 tanede yeter şimdilik :)
Ok butonuna ardından da sayfanın en üstünde bulunan Home linkine tıklayarak ana pencereye dönüyoruz.
Görüldüğü gibi New Set Kategorisi altında 2 Icons bulunduğunu söylüyor.
Biz istersen hemen resmin sağ tarafında görüldüğü gibi Menu ye tıklarsak açılan alandan yeni ikon ekleyebilir, Kategorimizin adını değiştirebilir ve komple kategoriyi silebiliriz. Ben öncelikle Görünen adı değiştiriyorum.
Şimdi ise yukarıda ki resimde ki gibi önce ikonları seçiyorum, sonrada 2 numara ile gösterilen PUBLISH butonuna tıklıyorum. Dikkat ederseniz biz 2 adet ikon seçmiştik ve bu seçim sonunda Publish butonu üzerinde ki sayıda 2 oldu. Buda şu demektir. Biz farklı bir kaç ikon daha seçili hale getirirsek toplam seçili ikon sayısı Publish alanı üzerinde görülecektir. Lafı uzatmadan hemen PUBLISH butonuna tıklayıp son aşamaya geçiyoruz.
Şimdi gelelim numaralandırılan yerlerin açıklamasına.
1-) Publish butonuna tıkladığımda bize bu ikonların kullanımı için gerekli olan css dosyasını internet üzerinden çekebileceğimiz ve diğer insanlarla paylaşabileceğimiz bir adres veriyor.
Örnek: <link href="https://fontastic.s3.amazonaws.com/fnCfw7Nf8M7oUKguMXdyMd/icons.css" rel="stylesheet">
2-)Download ise adından da anlaşılacağı üzere css ve font halini indirebilecek şekilde bir hazırlık yapıyor
3-) Numaralı alan ise örneğin i tagı içerisine nasıl dahil edebileceğimizi gösteriyor
// örnek bir <i class="icon-bar-code"></i> // veya <i class="icon-calculator"></i>
Şeklinde kullanabiliyoruz.
Son olarak 4 numaralı alan ise css tarafında data-icon="a" tarzı çağırımlar için kullanılıyor.
Lafı daha fazla uzatmadan download butonuna tıklıyoruz.
Görüldüğü gibi bize .zip uzantılı bir dosya verdi. Bu dosya içeriği de resimde görüldüğü gibidir.
Ayrıca .html uzantılı sayfada ise kullanımla alakalı bir örnek mevcuttur. Zaten daha önceden font-awemesome tarzı bir kullanım yaptıysanız, nasıl kullanacağınızı bilirsiniz. Bilmeyenler içinde mevcut sitenizin klasörününe fonts ve sytles.css dosylarını yükleyip, web sayfanızda css dosyanızı çağırıyorsunuz. Sonrasında ise 3 nolu adımda ki işlemi uygularsanız tamamdır. Son olarak unutmadan styles.css ile fonts klasörü aynı yerde olmalı. Aksi halde çalışmayacaktır. Tabi bunun içinde çözüm çok basit css dosyası içerinden fonts klasörünün yeni yerini gösterir iseniz bu sorunda ortadan kalkacaktır.
Makalemiz biraz uzun oldu ama umarım işinize yarar bir makale olmuştur.
Ayrıca makale ile ilgili video aşağıdadır.
Kaynak Kodlar için Tıklayınız.
Faydalı olması dileğiyle.















0 yorum:
Yorum Gönder